마케팅 오토메이션 툴로서 Eloqua는 이메일 작성뿐 아니라 랜딩페이지를 제작하는 기능도 제공하고 있습니다. 이메일을 작성하여 랜딩페이지까지 도달, 그리고 각 콘텐츠의 목적에 맞게 CTA(Call-to-Action)를 유도하여 많은 Leads를 발생시키는 것. 이것이 마케팅 오토메이션을 사용하는 주된 이유 중 하나입니다.

저희 회사에서는 자주 랜딩페이지를 만듭니다. 각종 이벤트나 프로모션이 있을 때 주로 외주를 이용하여 아주 멋진 랜딩페이지를 제작하여 배포를 하고 있죠. 하지만 그만큼 멋진 랜딩페이지를 만들기 위해서는 비용과 시간이 많이 소요가 됩니다.
만약 단순한 정보 설명 페이지 정도의 빠르고 단순하게 랜딩페이지를 만들어 배포하고 싶을 때가 있습니다.
네. 바로 Eloqua로 빠르고 단순하게 랜딩페이지의 제작이 가능합니다!
Eloqua에서 랜딩페이지 제작방법은 WYSIWYG 시스템으로 직관적으로 Drag & Drop으로 마우스만을 사용하여 구성이 가능합니다. (물론 텍스트는 키보드를 사용해야겠죠.)
두 가지 시스템을 제공합니다. 하나는 위에서 말씀드린 WYSIWYG 모드, 또 하나는 HTML 텍스트 에디터 모드를 지원하는데 우리는 쉽고 빠르게 만드는 것이 목적이기 때문에 HTML 모드는 사용하지 않겠습니다.
(이 HTML 모드는 일반 텍스트 에디터, VSC나 Sublime과 비슷합니다. CSS나 JS파일도 업로드가 가능합니다.)
우선 아래 화면에서 로그인을 합니다. 저희 회사에서는 최근에 SSO방식으로 로그인하는 기능이 추가되어 아주 편리하게 로그인을 하고 있습니다.
SSO(Single Sign-On) 방식이란?(출처: Wikipedia)

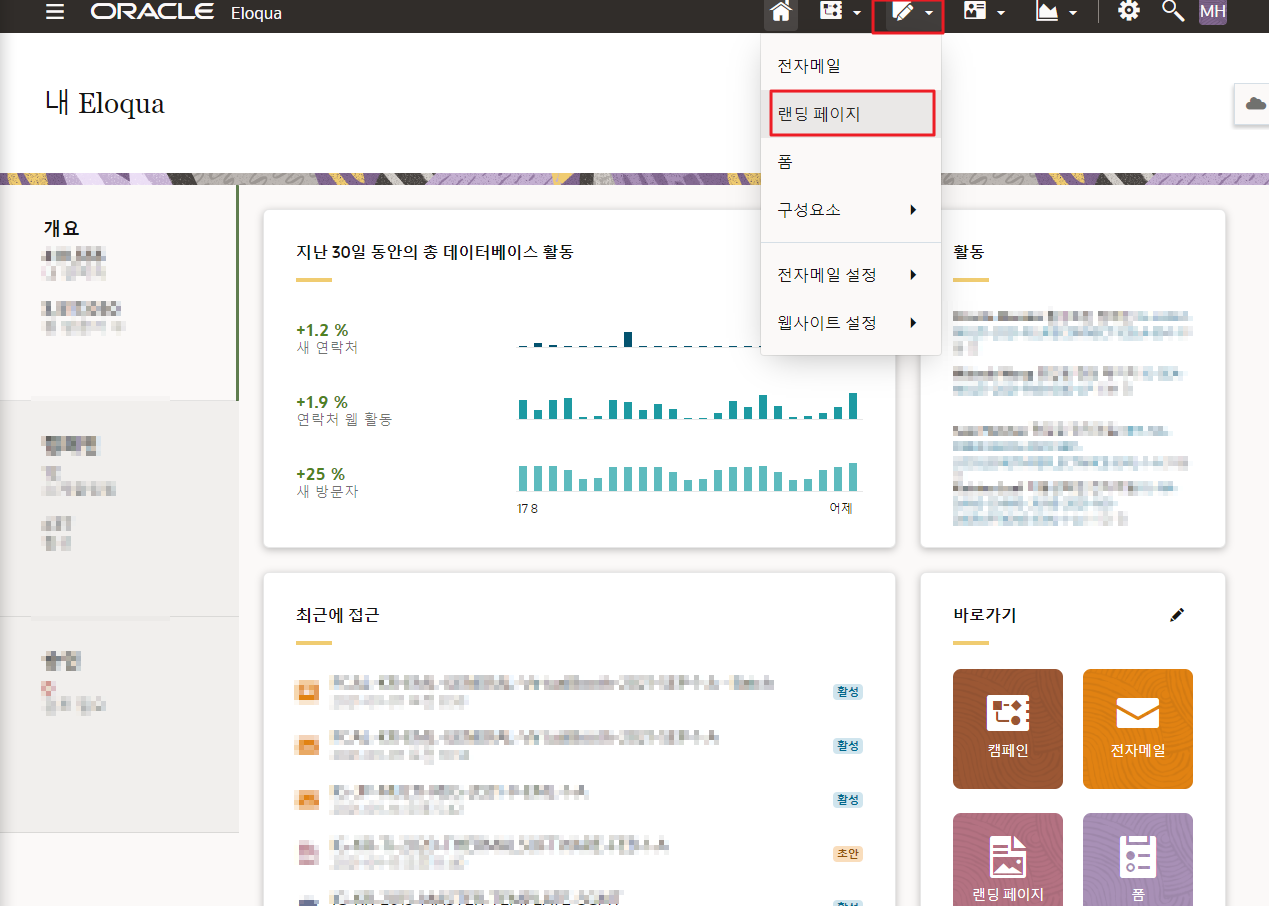
로그인을 하면 아래와 같이 메인 페이지로 이동하게 됩니다. 메인 페이지 우측 상단의 메뉴를 눌러 줍니다.

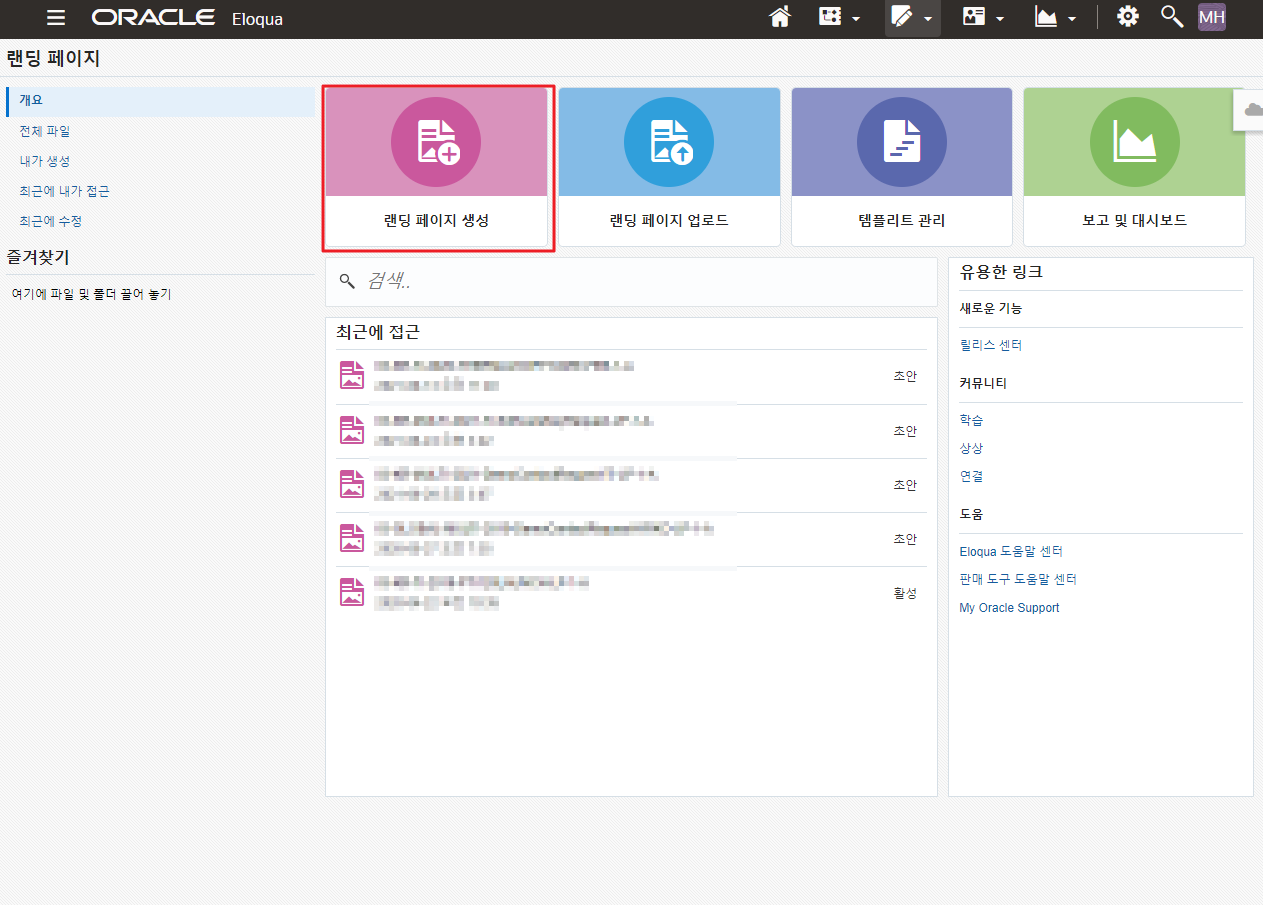
랜딩페이지 제작 화면입니다.
이곳에서 새로운 랜딩페이지를 제작하거나, 기존의 HTML 소스를 업로드하여 제작, 템플리트 관리, 그리고 보고서 기능을 제공합니다.
우리는 새로운 페이지를 제작할 것이기 때문에 랜딩 페이지 생성 버튼을 누릅니다.

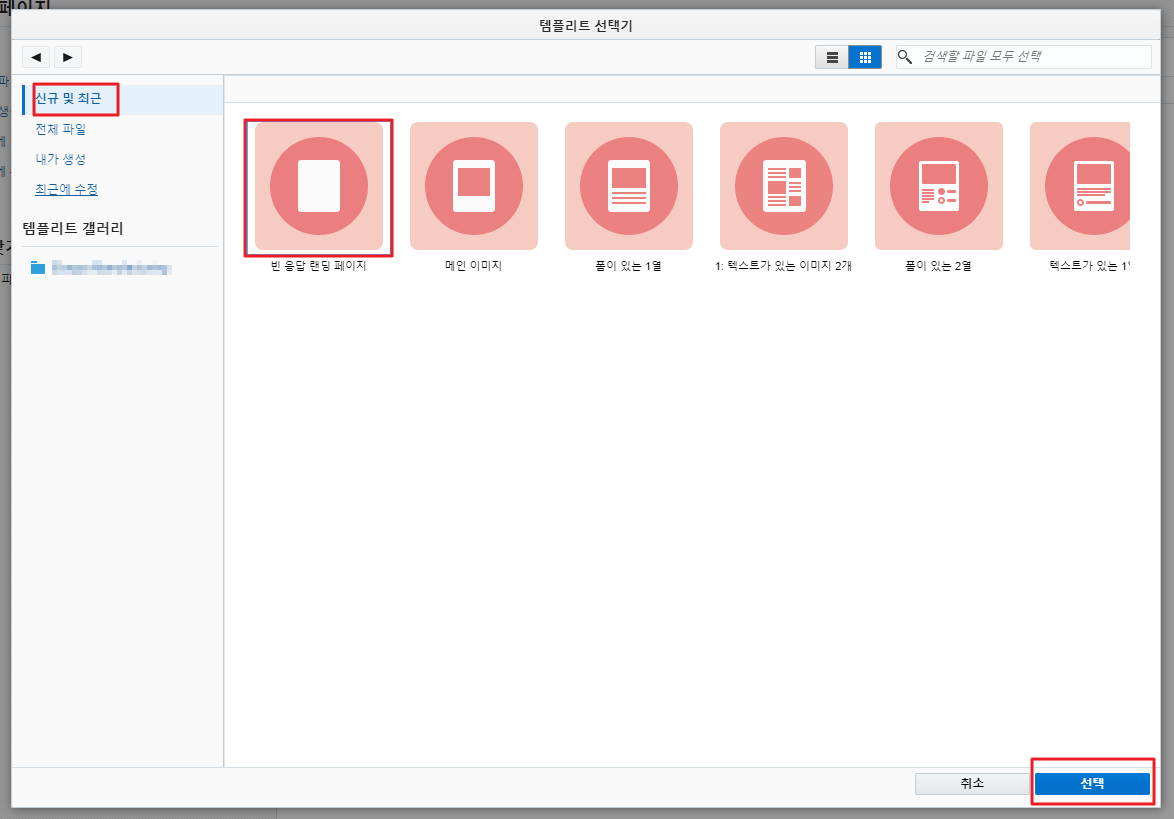
클릭을 하게 되면 템플리트를 선택할 수 있습니다. 이곳에서 자신이 만들어 놓은 커스텀 템플릿을 선택하거나 기본값으로 설정된 템플릿을 선택할 수도 있습니다. 우선 빈 응답 랜딩 페이지를 클릭합니다.

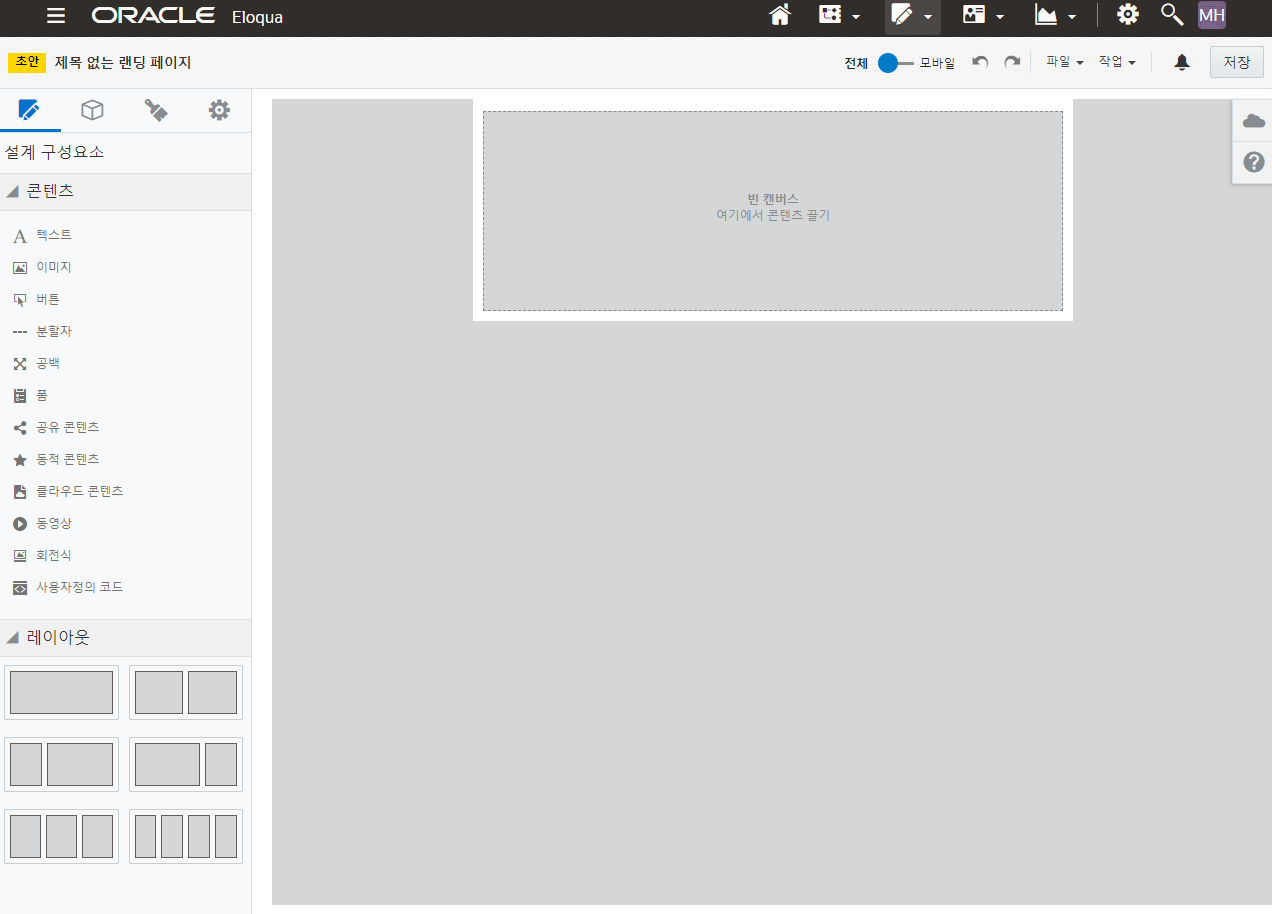
자 드디어 본격적인 제작 화면에 들어왔습니다. 아무것도 없어서 당황스럽겠지만 괜찮습니다. 정말 쉽게 제작이 가능하거든요. 원하는 구성을 좌측의 메뉴에서 마우스로 클릭하여 끌어오면 구성이 됩니다.

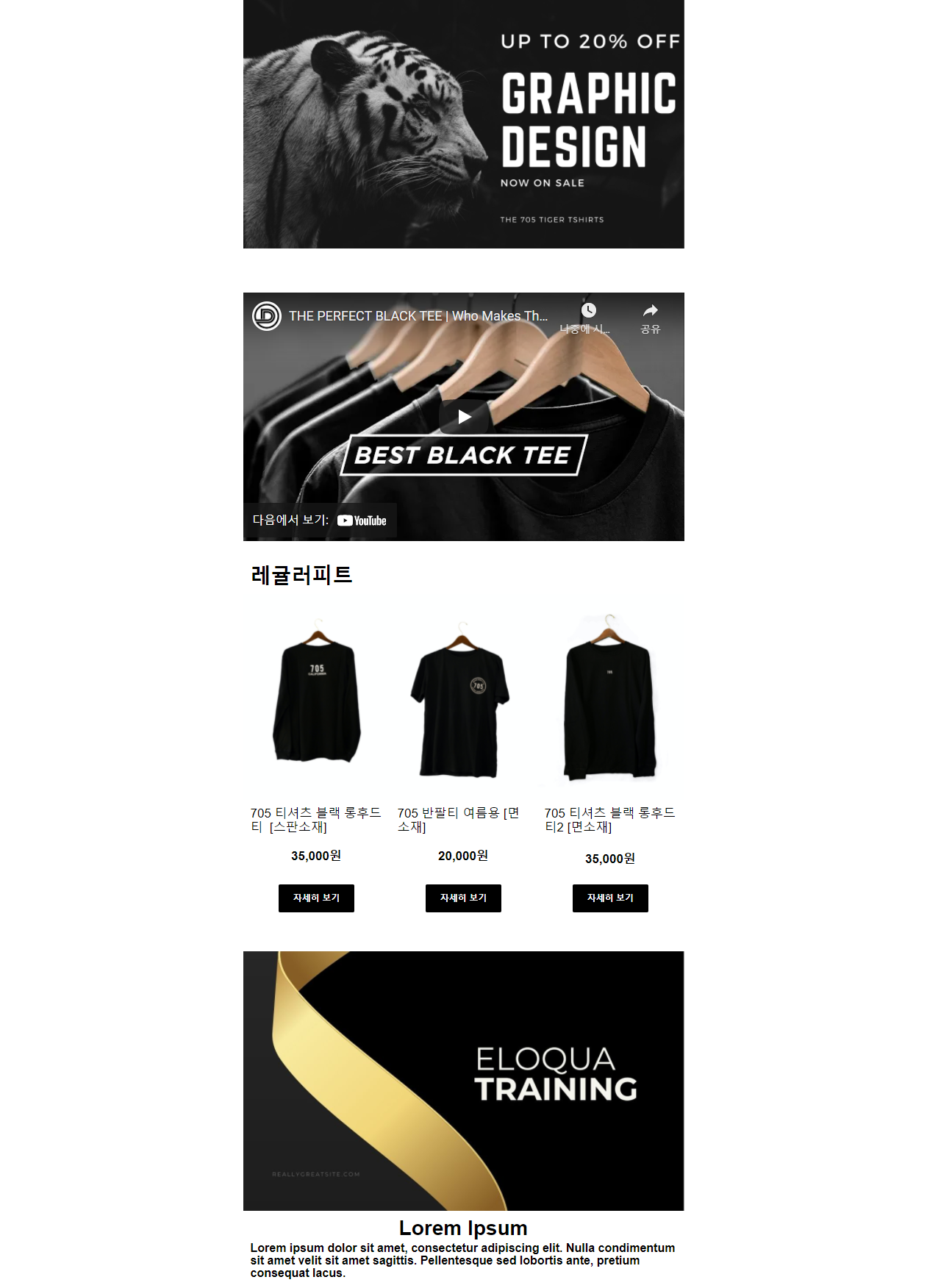
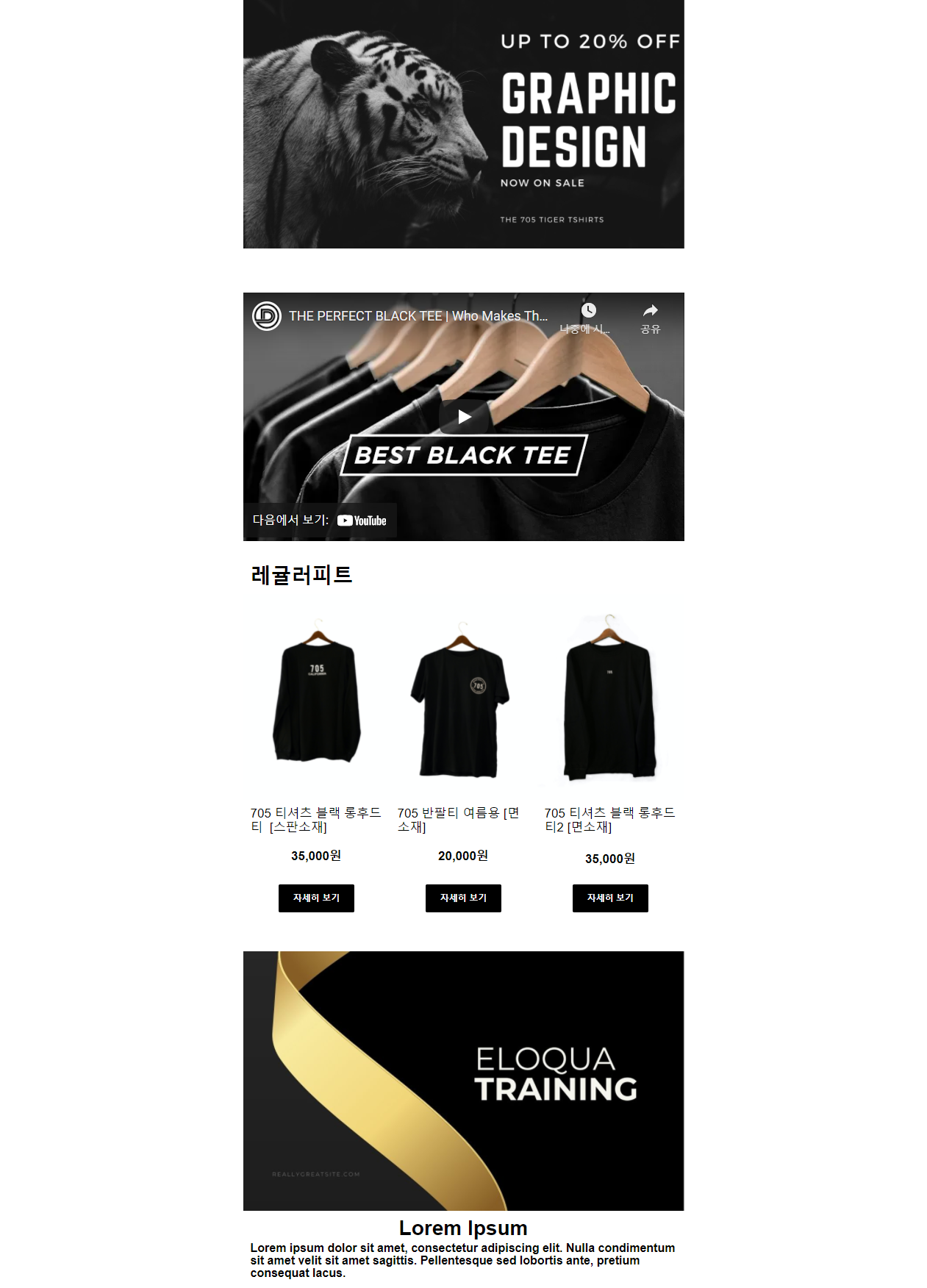
그럼 한번 시작해 보겠습니다. 아래와 같은 랜딩페이지를 만드는 것이 목표입니다.

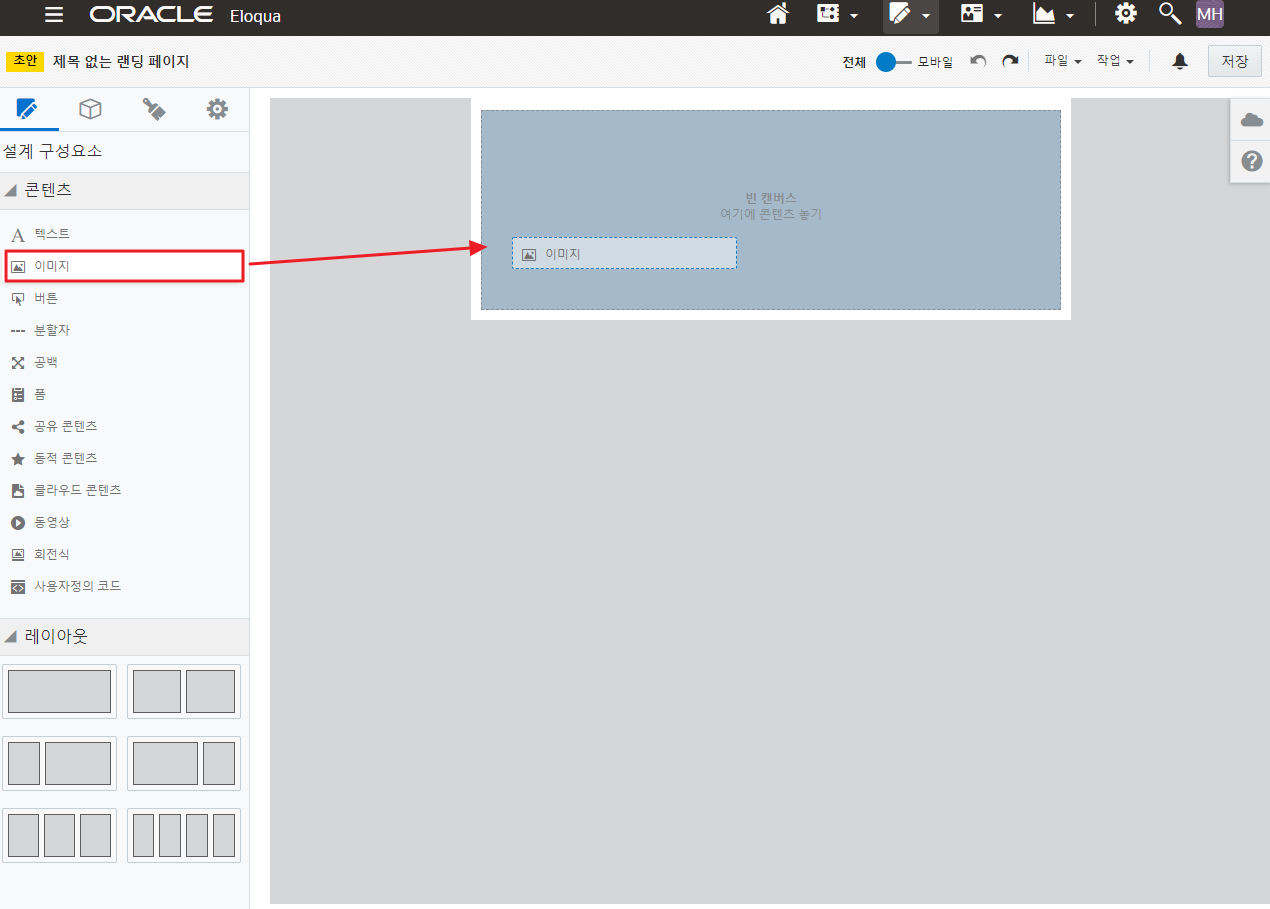
우선 이미지를 클릭하여 끌어옵니다.

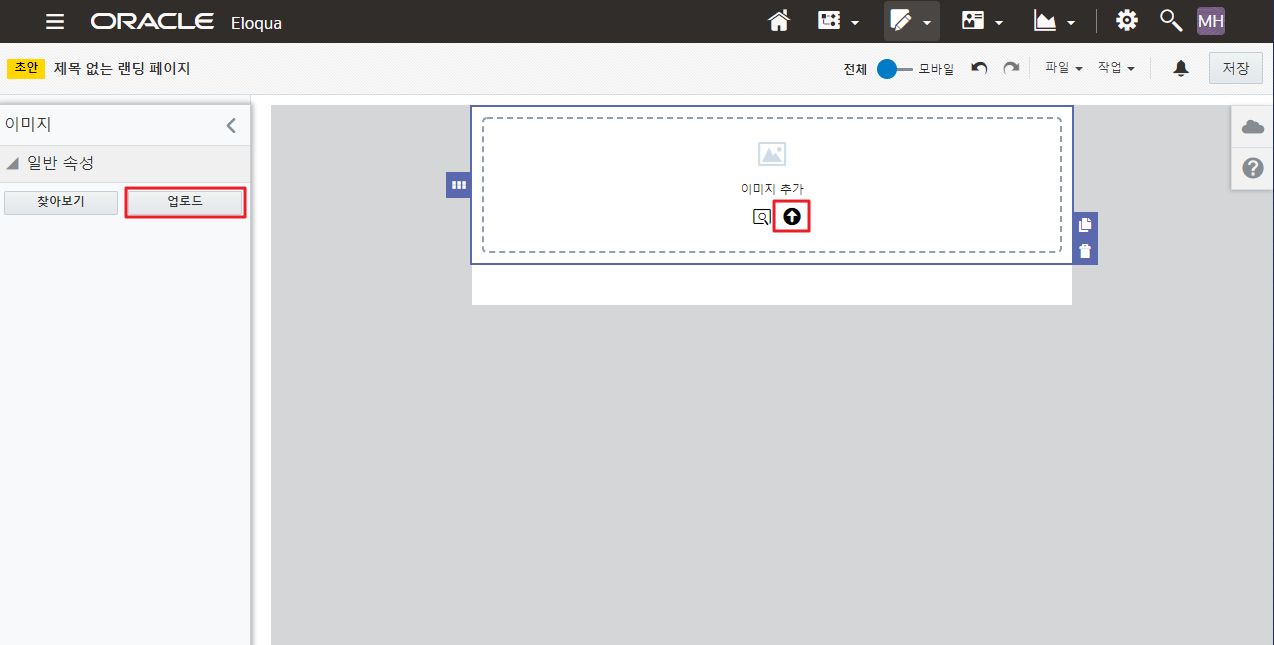
해당 프레임 안에는 이미지를 출력할 수 있는 부분이 생겼고 이곳에 이미지를 추가해보겠습니다.
좌측 메뉴의 업로드 또는 우측의 화살표 모양을 클릭합니다.

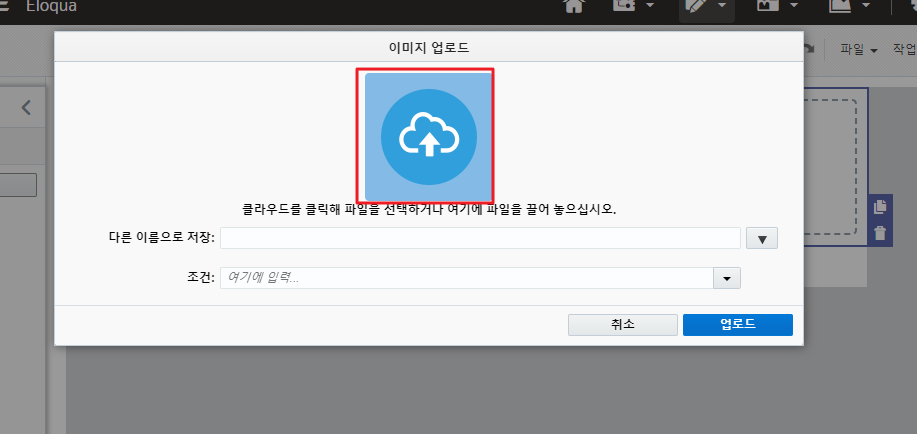
아래와 같은 화면이 표시되면 클라우드를 클릭하거나 또는 이미지를 드래그하여 추가합니다.

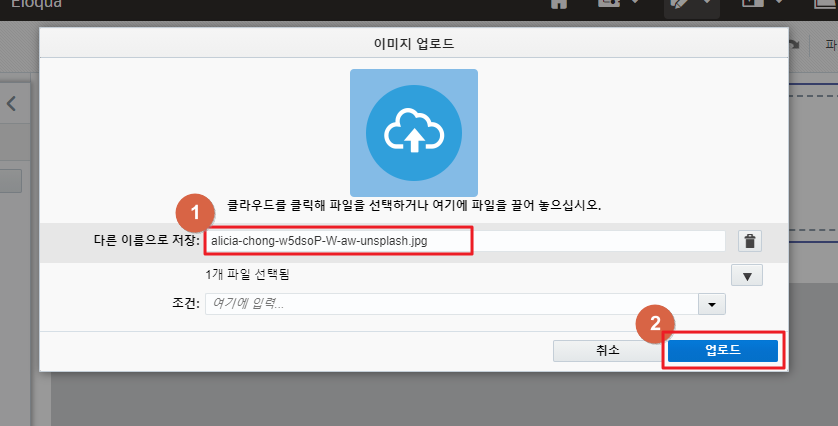
이미지를 추가하였다면 파일명을 확인한 후 업로드 버튼을 클릭합니다. 이때 주의사항은 Eloqua의 파일명은 반드시 영문으로 작성해야 한다는 것입니다. (2021년 9월 현재) 아직 영어 이외의 파일명으로 업로드 기능을 지원하지 않아, 오류가 발생하게 됩니다.

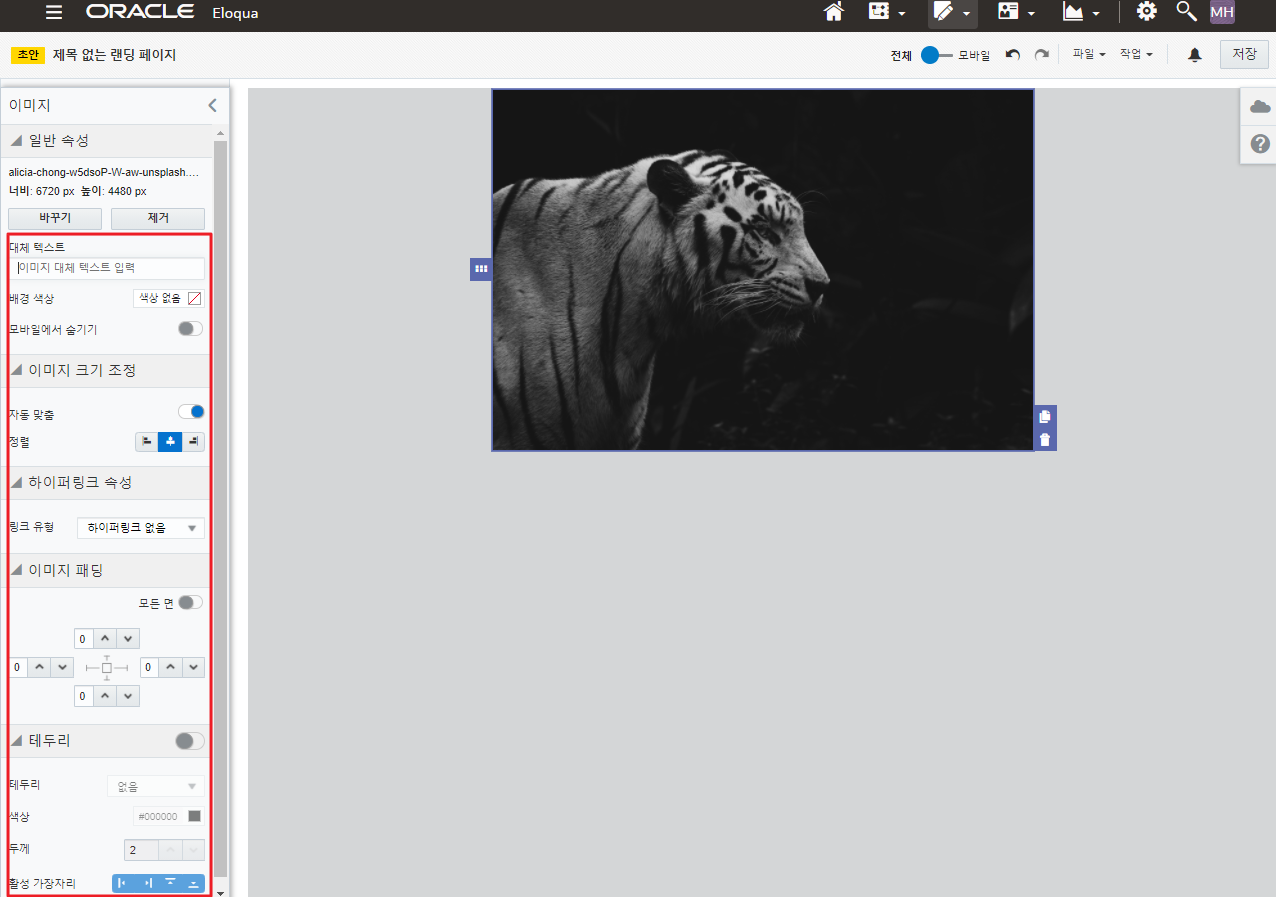
성공적으로 업로드를 했으면 아래와 같은 메뉴가 표시됩니다. 이 메뉴에서는 대체 텍스트(Alt Text), 배경 색상, 이미지 크기, 하이퍼 링크 등 이미지에 대한 속성을 정의할 수 있습니다.

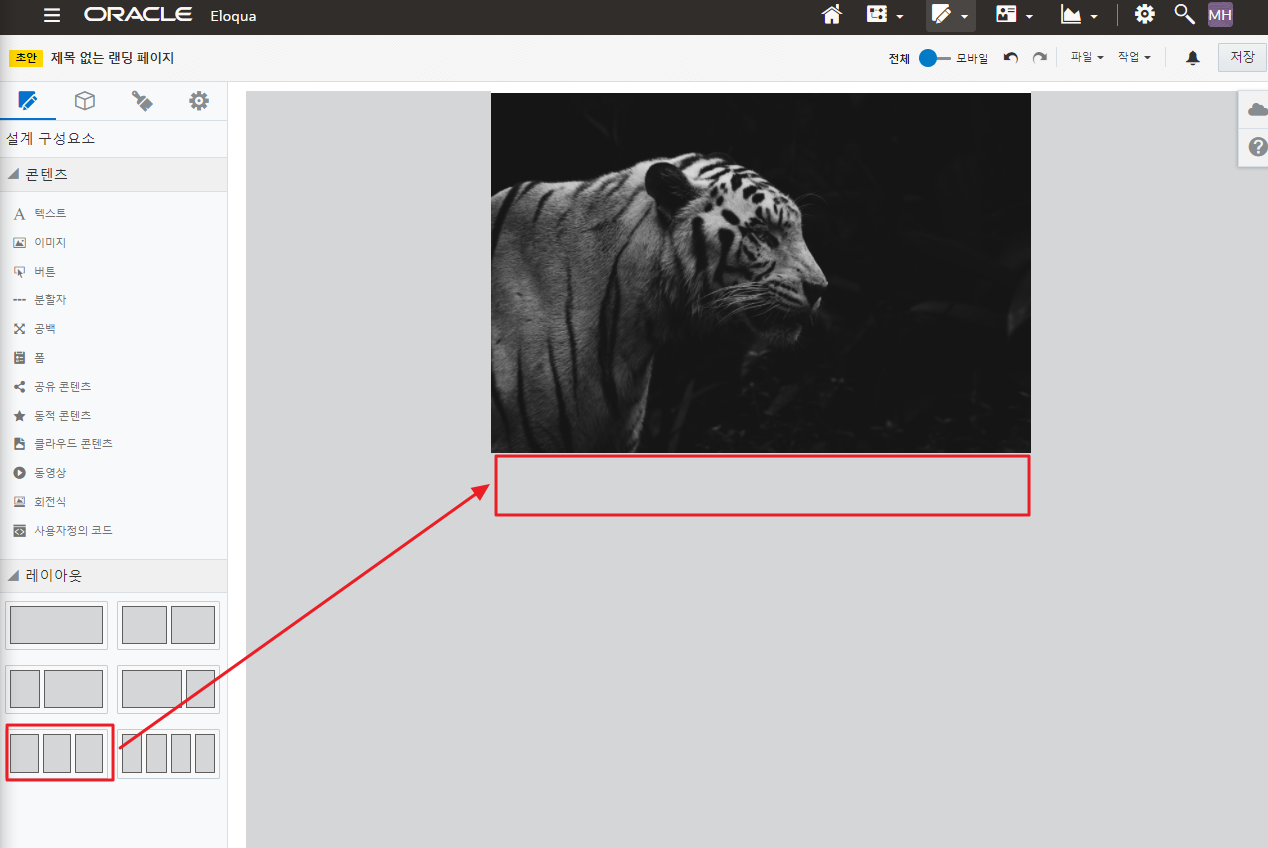
이번에는 제품 사진을 추가하여 보겠습니다. 제품은 3개를 추가할 것이라 3개짜리 레이아웃 프레임을 선택하여 끌어옵니다.

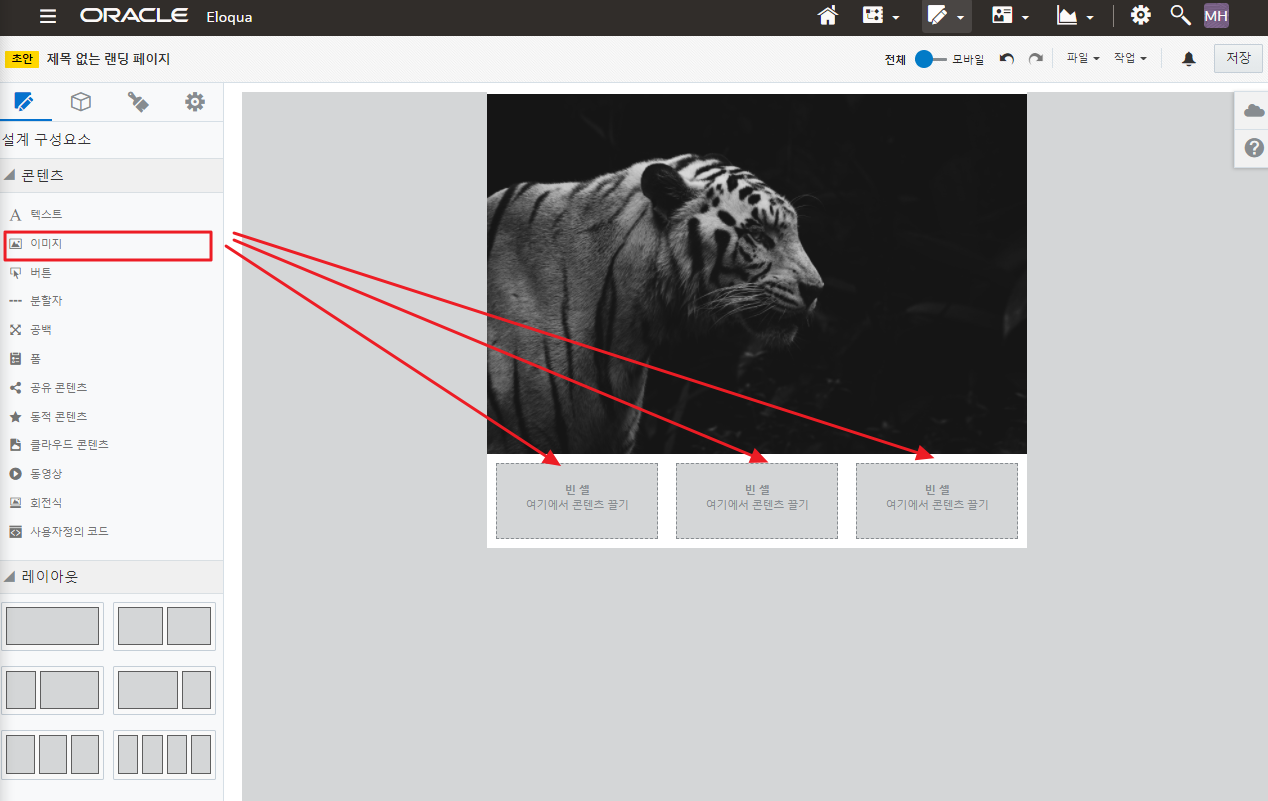
이제 빈 셀이 생겼습니다. 이곳에 제품 사진을 넣어보겠습니다. 아까와 마찬가지로 좌측 메뉴의 이미지를 끌어옵니다.

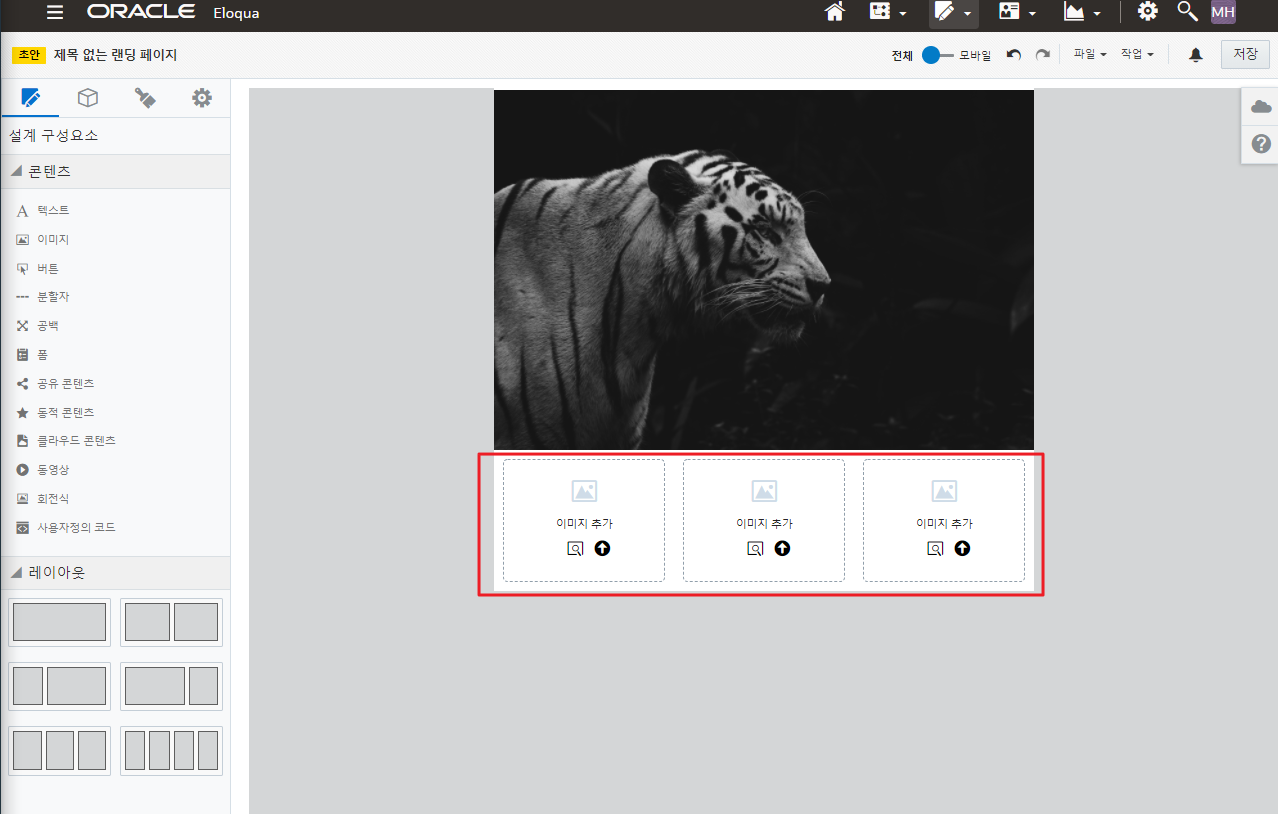
이미지 추가 버튼 클릭

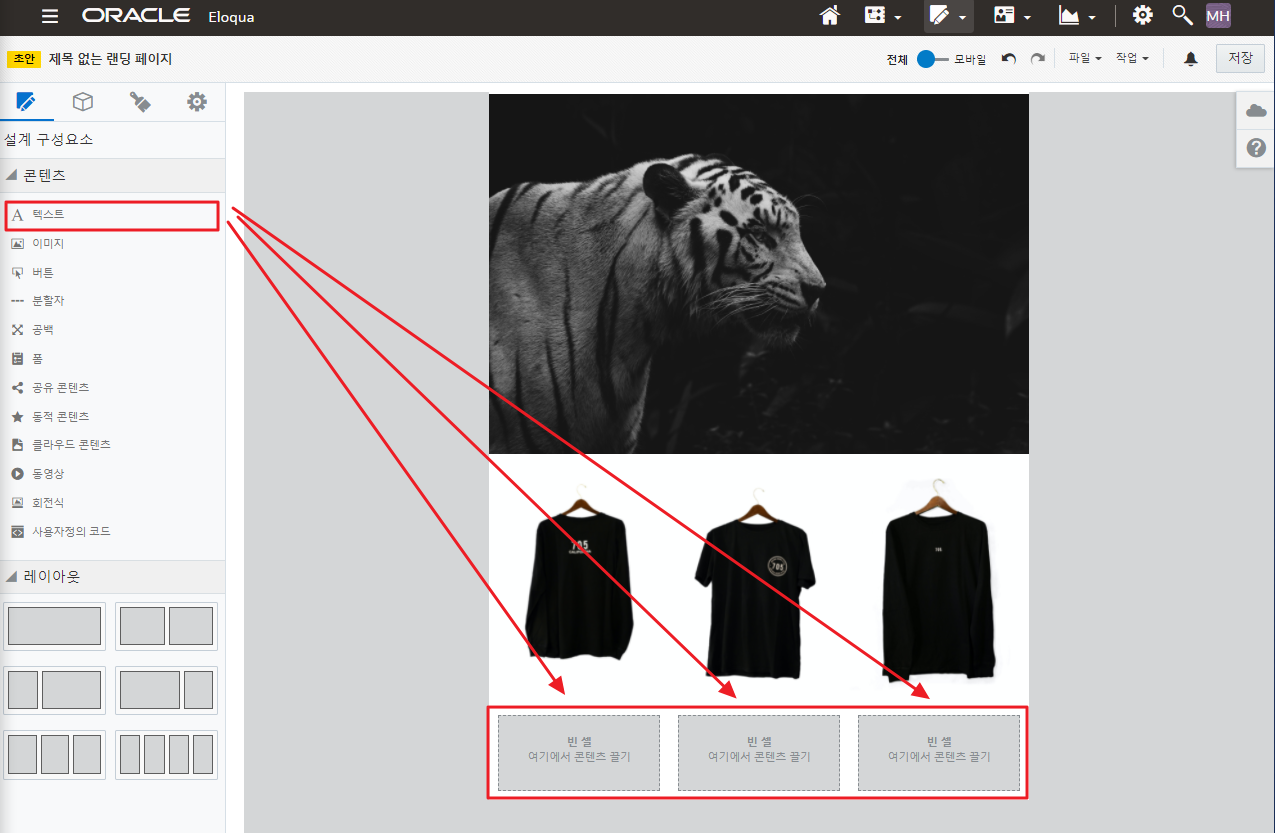
이미지를 추가한 후 아래에 제품 정보를 텍스트로 입력해 보겠습니다.
레이아웃 폼을 추가하고 이곳에 텍스트 콘텐츠를 끌어옵니다.

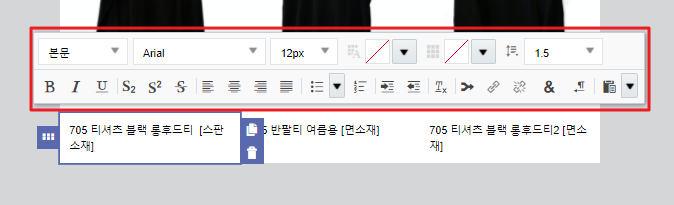
아래 화면과 같이 크기, 사이즈, 배경, 정렬, 들여 쓰기, 링크 등 텍스트에 대한 속성도 지정이 가능합니다.

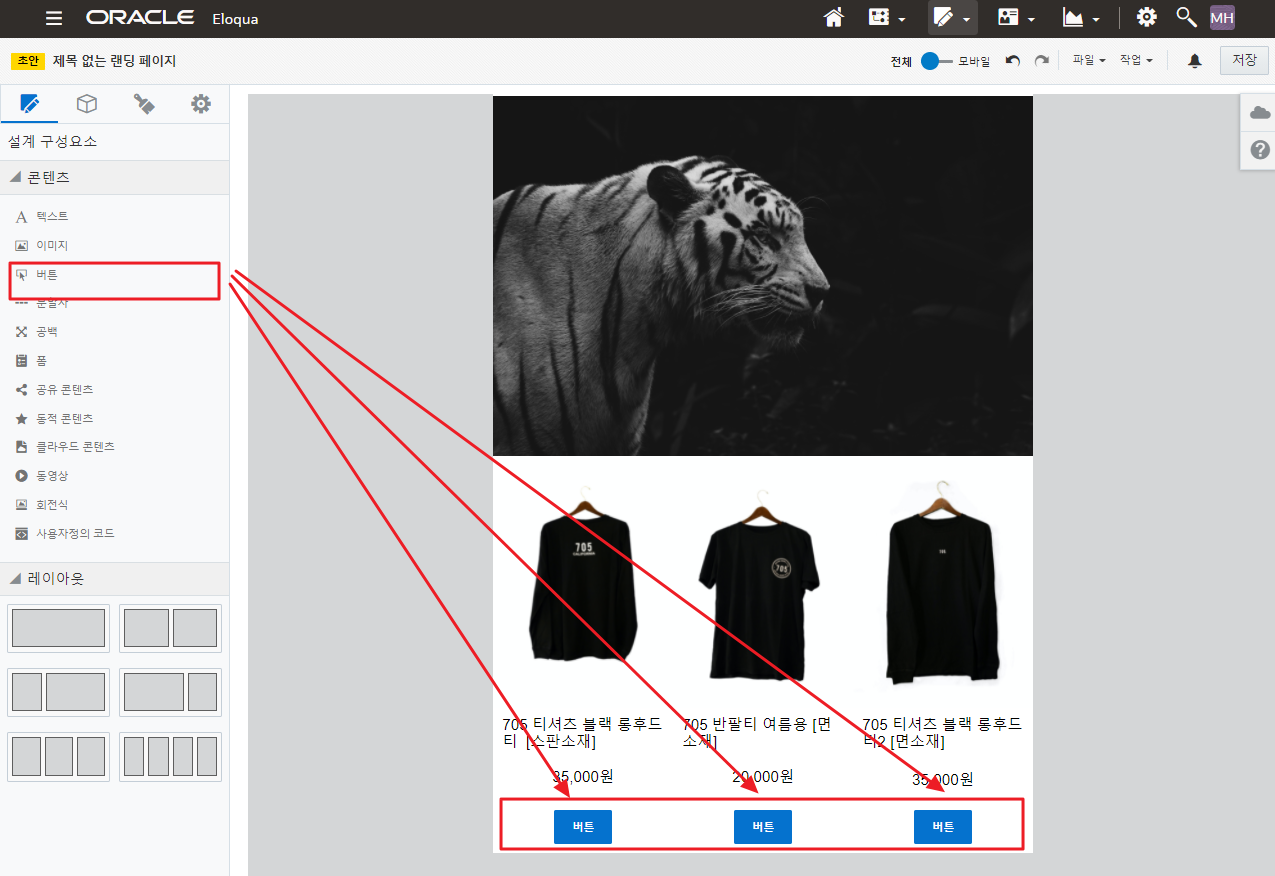
가격과 버튼을 추가했습니다.

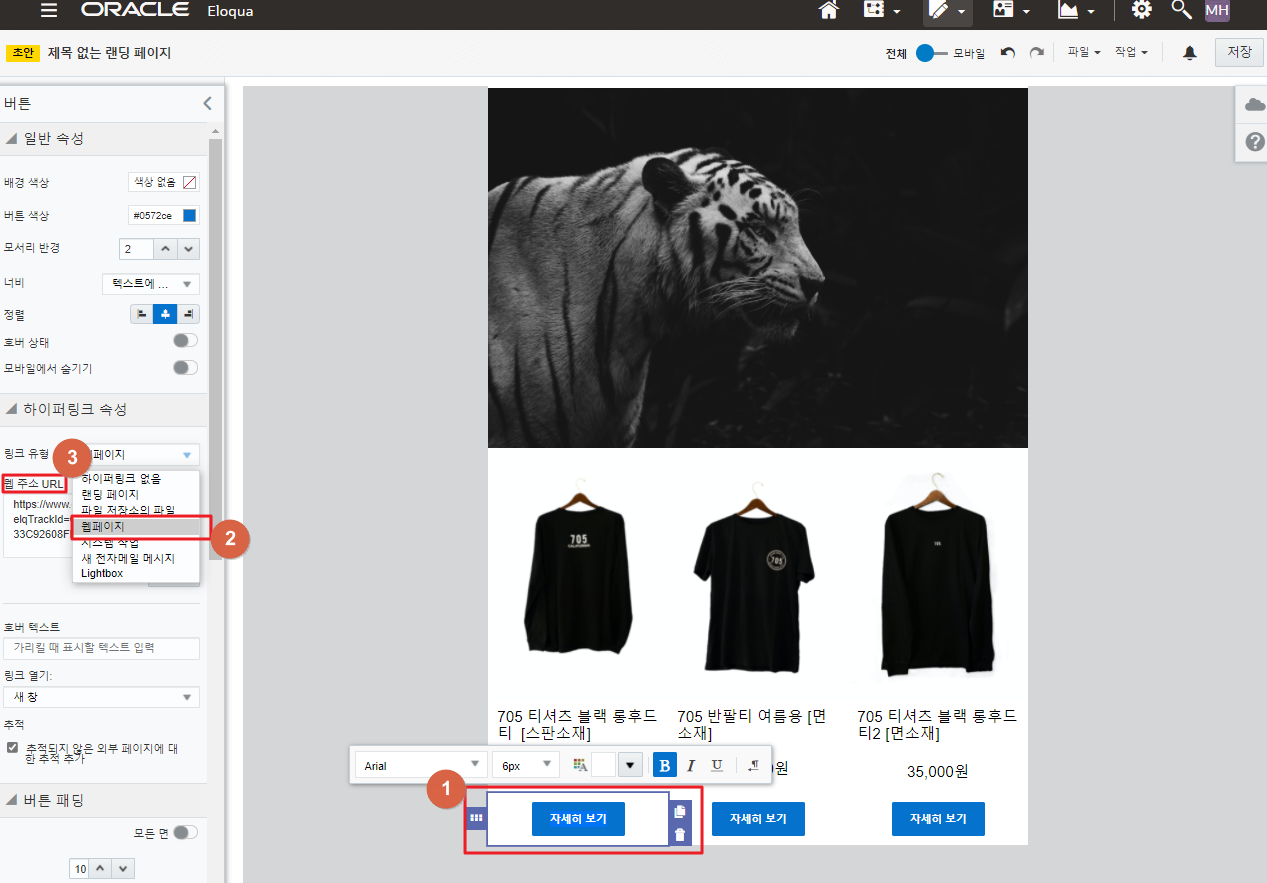
버튼명을 지정하고 좌측의 하이퍼 링크 속성에서 웹페이지를 클릭, 웹주소 URL에 각자 알맞은 URL을 입력합니다.

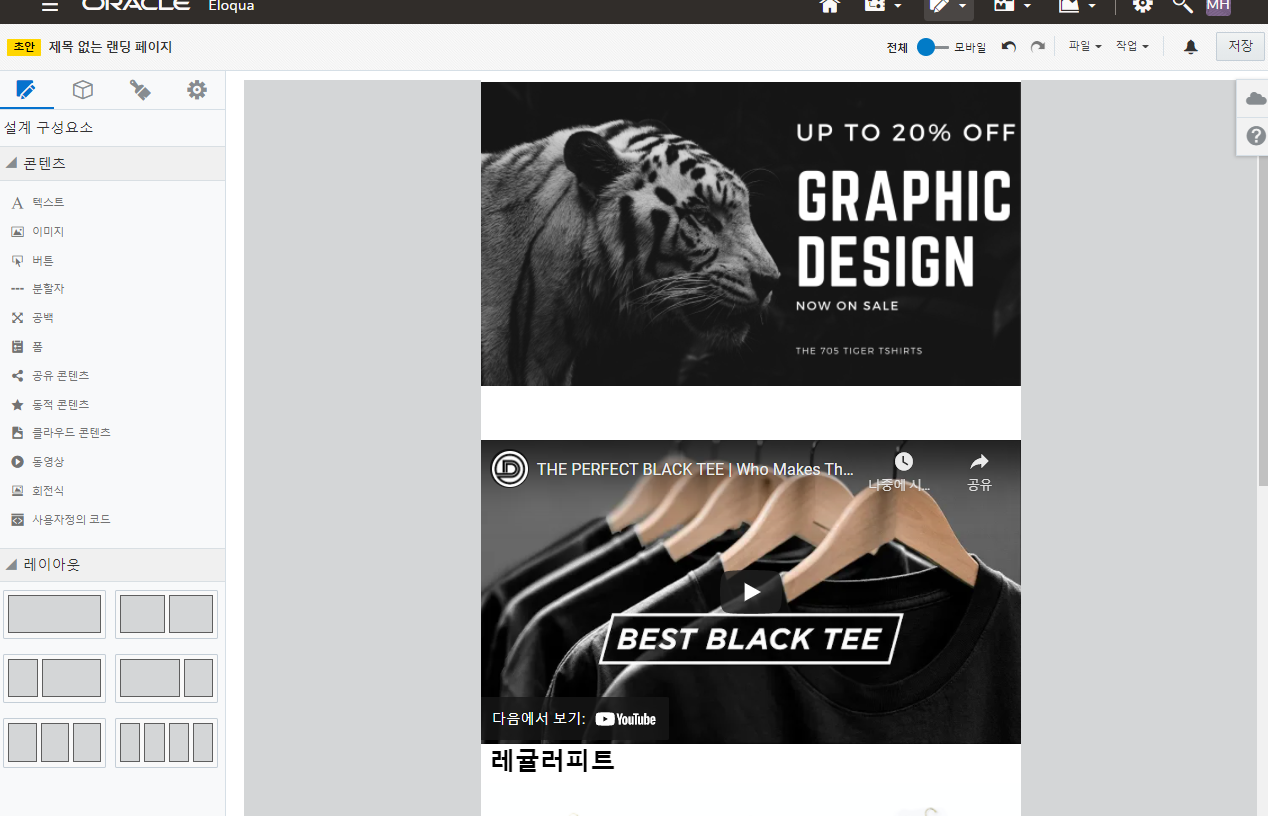
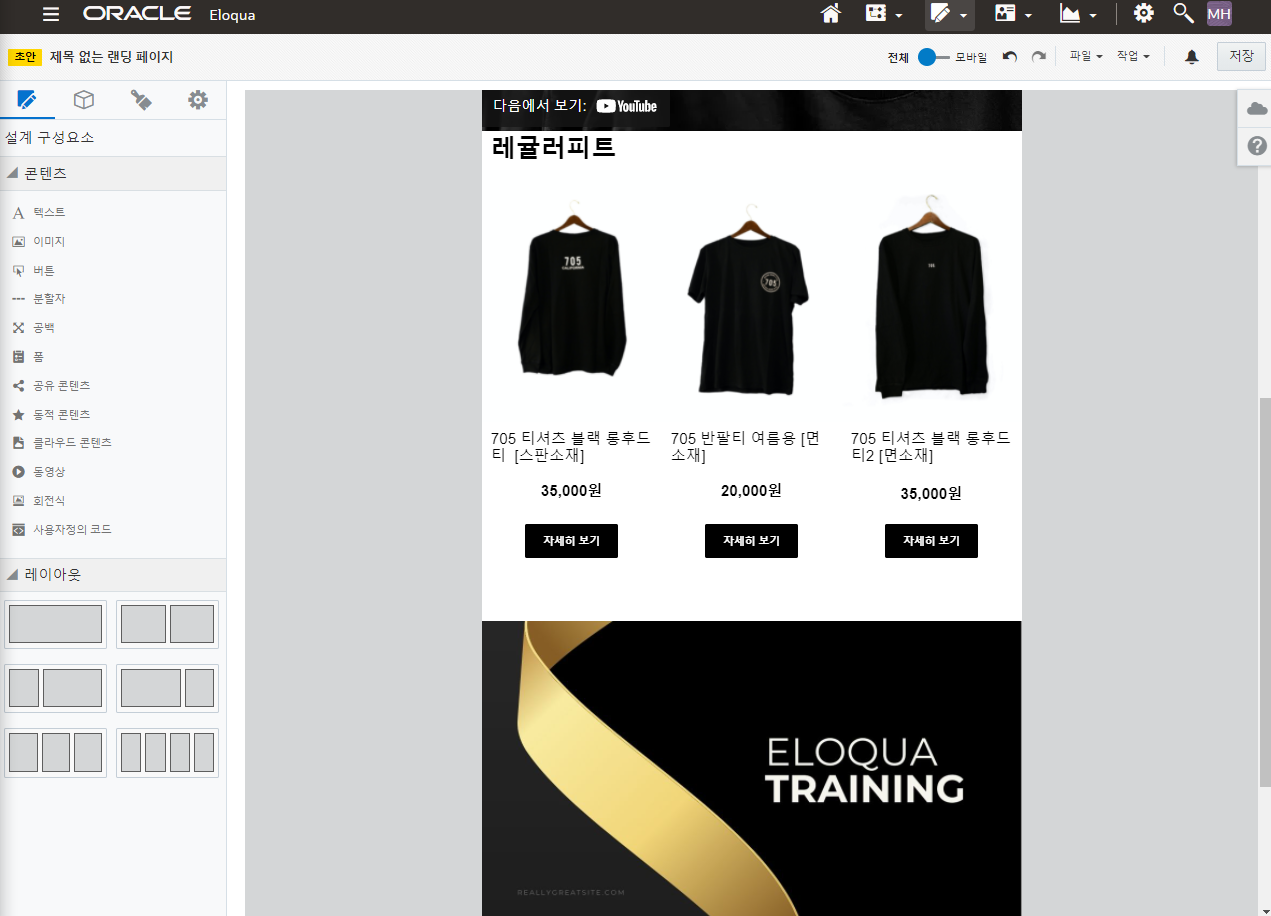
이렇게 이미지, 텍스트, 버튼, 스페이서 등을 활용하여 간단하게 만들 수 있습니다. 아래는 몇 가지를 조금 추가하여 만든 결과물입니다.


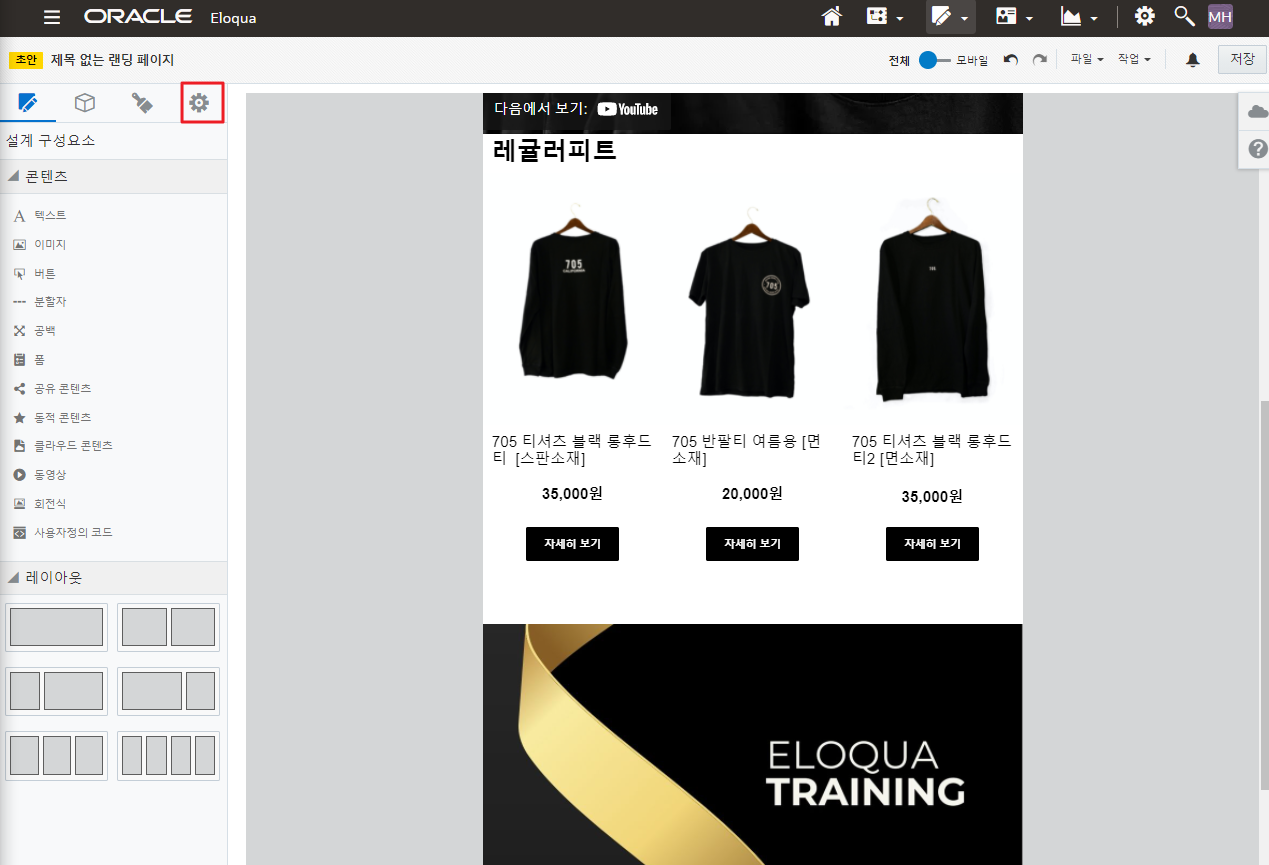
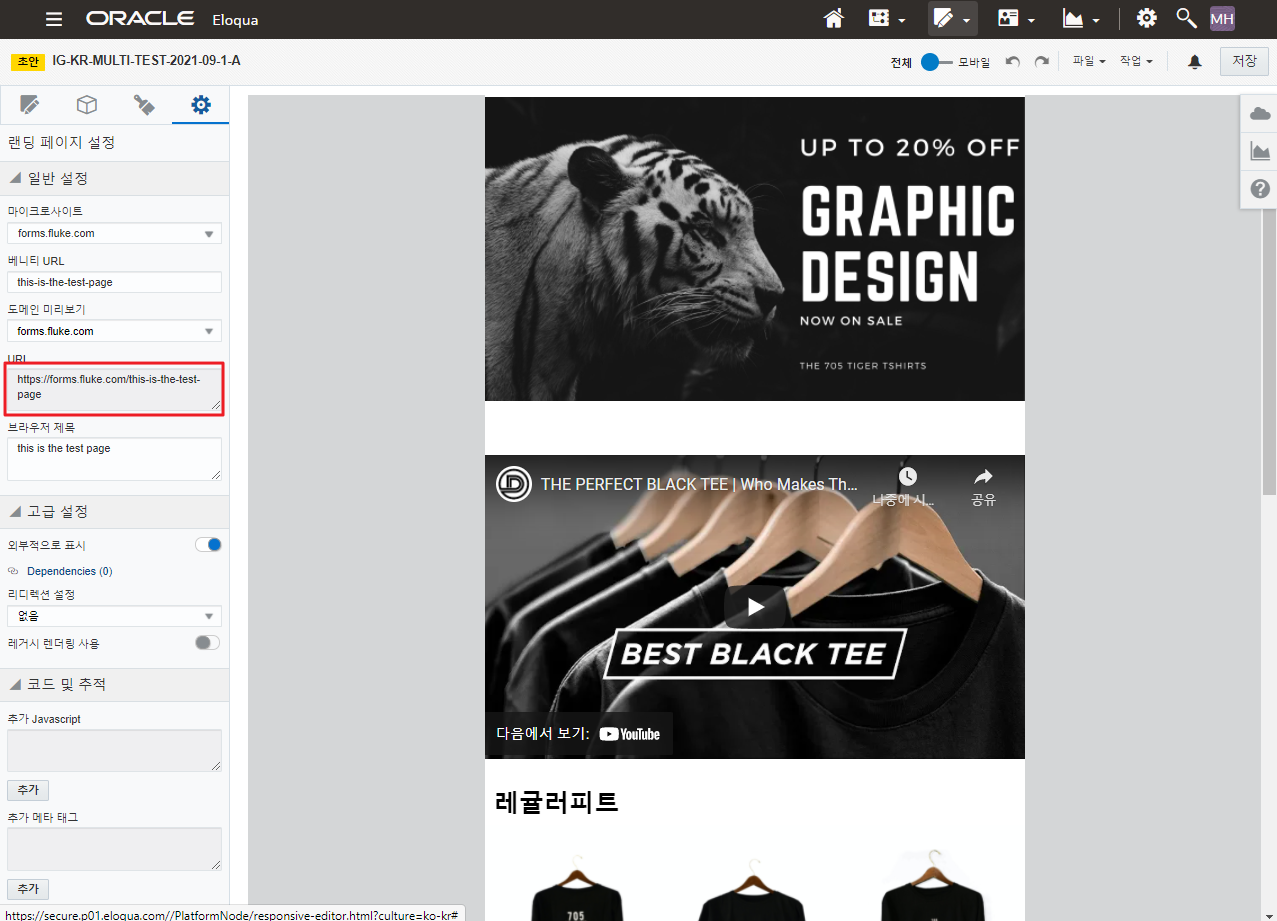
이제 원하는 레이아웃, 콘텐츠의 요소가 잘 갖추어졌다면 페이지 설정을 할 차례입니다. 좌측 메뉴의 톱니바퀴 버튼을 클릭합니다.

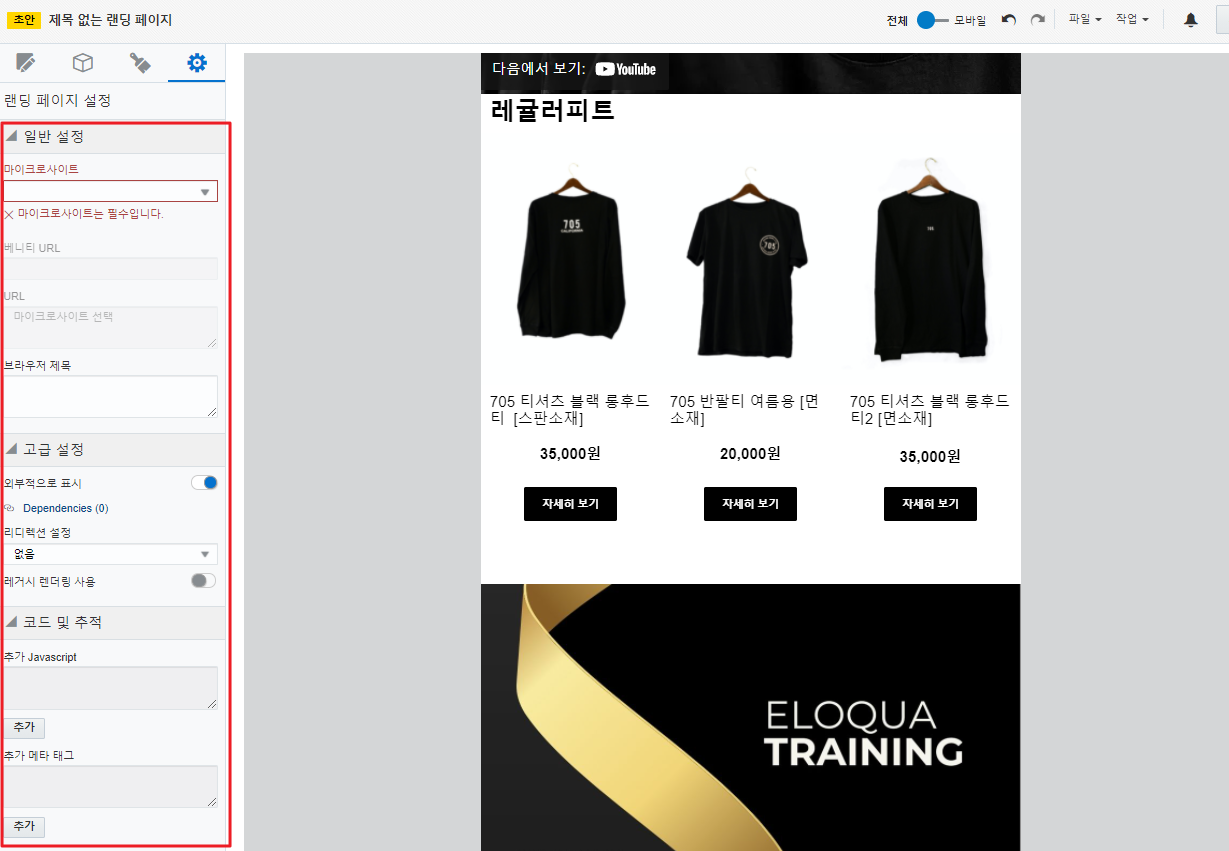
좌측 메뉴에서 마이크로 사이트, URL, 브라우저 제목 등을 설정합니다. 이 설정은 회사마다 또는 사용자마다 다를 수 있습니다.

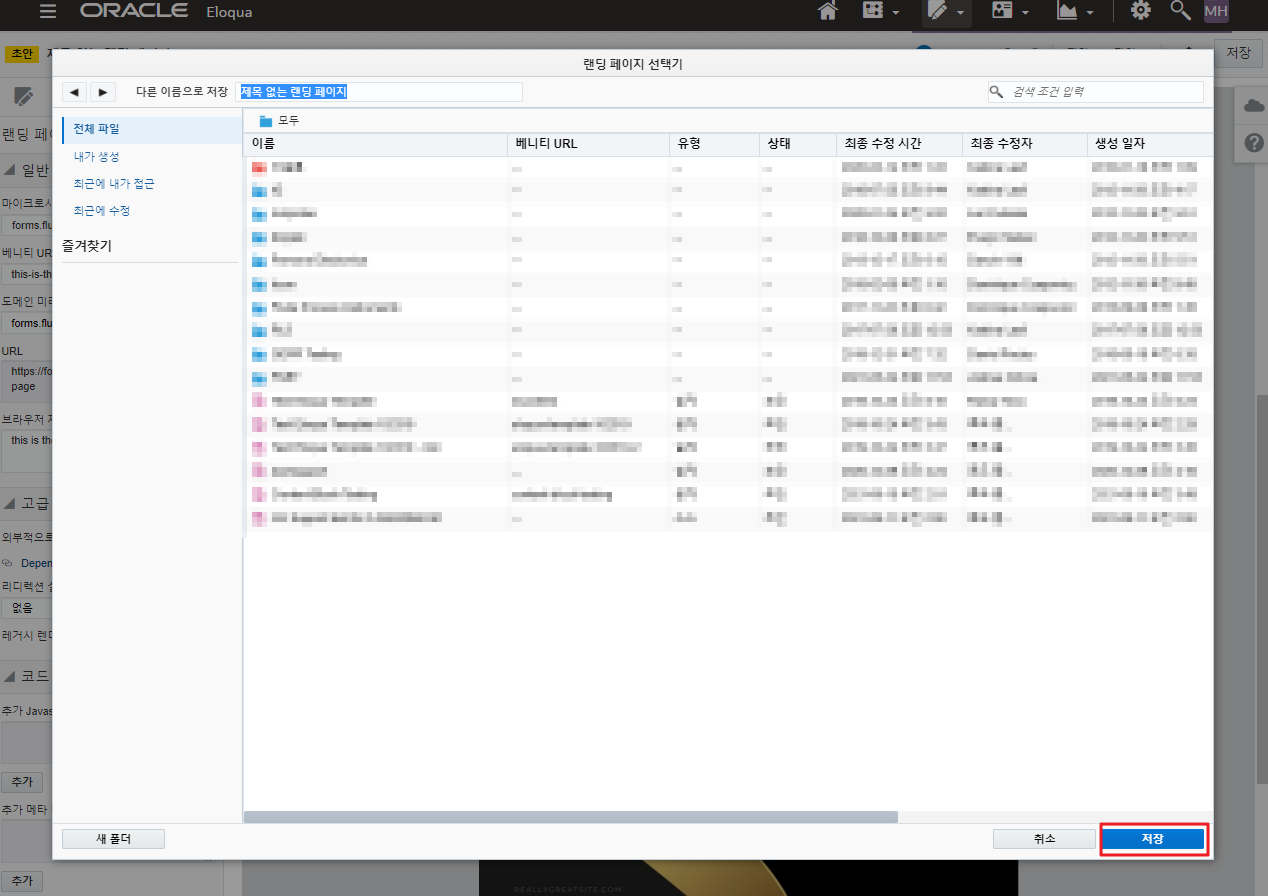
설정을 마쳤다면 우측의 저장 버튼을 클릭하여 경로와 이름을 지정하고 파일을 저장합니다.

이제 완성하였습니다. 이 파일을 저장함과 동시에 라이브가 됩니다. 이제 좌측 메뉴의 URL을 클릭하여 랜딩페이지를 확인하여 봅시다!

라이브가 되고 있습니다! (Footer, Header 등이 빠져있지만 여러분이 잘 추가하실 것이라 믿습니다.)

이제 이 랜딩페이지를 이메일이나 소셜미디어, 키워드/배너 광고 등을 활용하여 트래픽을 높이는 일만 남았습니다.
트래픽이 높아지지 않는다? 그렇다면 이 콘텐츠가 과연 유저가 관심이 있는 내용인지 혹은 구성이 부족하지 않은지, 디자인은 어떤지 등 살펴볼 필요가 있습니다. 또는 미디어 믹스의 전략을 바꾸는 등의 개선 작업이 필요하겠지요.
완성에서 끝나지 않고 여러 분석 장치를 활용하여 살아있는 랜딩페이지로 관리하는 것, 이것 또한 정말 중요한 작업이 될 것입니다.
'Digital Marketing > Marketing Automation' 카테고리의 다른 글
| Eloqua로 이메일 만들기 & 보내기 (0) | 2021.01.28 |
|---|